أسئلة التدريبات :
- أسئلة على إنشاء الملفات والصفحات الأساسية للموقع -
س1) من خلال برنامج مايكروسوفت اكسبريشن أنشئ موقع جديد ,
أ-أولا ضع الملف الرئيسي على سطح المكتب وقم بتسميته cool
ب-انشيء بداخله 3 ملفات 1- ملف للصور , 2-ملف لأوراق الأنماط , 3- ملف للجافا سكريبت
جـ -أنشئ 3صفحات ولتكن الأولى الرئيسية , والثانية ( عن الموقع ) , والثالثة ( اتصل بنا )
سيساعدك هذا الدرس على معرفة الحل .
انشئ موقع جديد
س2) كيف تفتح ملف موقع موجود مسبقا؟
open site < site
نحضره من المكان الذي حفظناه عليه > دبل كلك > open
- هناك رمزان يمكن استخدامهما عند تسمية الملفات هما _______ و _________ . (
الإجابة )
-
ما الذي يلزمك لربط الصفحات ببعضها ؟
1) إنشاء صفحات بصيغة html وتسميتها بشكل صحيح مثلا
الصفحة الرئيسية وهي عادة default.html
صفحة (حول) وهي about.html
صفحة اتصل بنا وهي contact.html
2) كتابة أسماء تلك الصفحات في الصفحة الرئيسية defaul
3) عملية الربط من قائمة insert ثم hyperlink ثم اختيار الصفحة
4) ننسخ التنسيق إلى باقي الصفحات الأخرى
5) حفظ save
س3) في الصفحة الرئيسية للموقع :
- اكتب نصوصا تشعبية بأسماء الصفحات الأخرى.
- انسخ كل النصوص المرتبطة تشعبيا إلى بقية الصفحات
-
انشيء رابط خارجي واجعله يفتح في نافذة جديدة
- أضف أي صورة
- اجعل الصورة مرتبطة برابط خارجي يفتح في نافذة جديدة
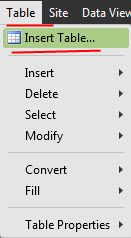
س4 ) أنشئ جدول عدد صفوفه 4 والأعمدة 2
وأملأه بأي بيانات
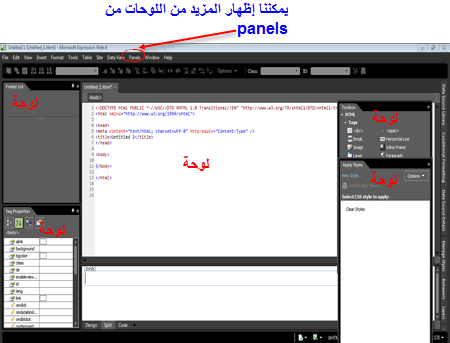
س5 ) كيف تضيف متصفح جديد إلى ويب اكسبريش لمعانية ما تقوم به ؟
من ملف ..
س6 ) - ما هي أهم 3 أمور يجب أخذها بعين الاعتبار عن تصميم موقع؟
الحل (
Expression Web )
س7 ) ما هي أنواع وسوم html , وما هو الوسم , وكيف يكون شكله , ما هو وسم المقطع أو النص , وسم العناوين الرئيسية , أنواع التعداد ووسومها.
الحل (
Microsoft )
س8 ) اذكر وسم الرابط التشعبي مع سمتيه الاثنتين
س9 ) اذكر وسم الصورة وطريقة كتابة سمة جلب الصورة من الجهاز , ثم اجعلها على شكل رابط .
س10) اذكر وسوم الجدول الاربعة
الوسم التغليفي table , وسم الصف tr , وسم العمود td , وسم الصف الأول كعناوين أساسية th
- تُطبق الأقسام في قسم ( الرأس ,
الجسم , القدم )
س) ما الذي ينقص وسم القسم االتالي<div> المقالات</div> ليصبح حقا قسم ذا قيمة ؟
الحل: ينقصة إعطاؤه هوية id وهي سمة وبداخلها قيمة مثال:
<div id="content"> هنا المقالات</div> هكذا
س11) قم بتطبيق وسم تقسيم الصفحة 4 أقسام مرة كـ (كتلة ) ومرة كـ (أسطر)
س12 ) ما الفرق بين وسم div و span ؟
كلاهما للتقسيم وكلاهما يحتاجان إلى سمة هوية id لكن ..
div يكون على مستوى الكتل أي تجد الأقسام أثناء التصميمتحت بعضها البعض ,
و span يكون على مستوى السطر أي تجد الأقسام على نفس السطر
س13) اذكر أمثلة لمواقع متخصصة بالصور
س ) أين و كيف تُنشيء 4 كُتل , و أعطها هوية بالاسماء التالية banner, sidebar, contenet, footer ؟
أين ؟ في قسم الجسم
كيف؟ كالتالي :
<div id="banner"> هنا أعلى الصفحة أهلا وسهلا بكم</div>
<div id="sideBar"> هنا الجانب الأيسر </div>
<div id="content"> المقالات</div>
<div id="footer">أسفل الصفحة </div>
- أسئلة على إنشاء الأقسام ( الكتل ) -
س) هل يمكن وضع كتل بداخل كل أخرى ؟ نعم
س ) في الصفحة الرئيسية قسمها إلى 10 (كُتل) كالتالي مع إعطاؤها هويات :
1- الكتلة الأولى وهي الكلتة التغليفية اعطها هوية id بتسميتها wrapper تغلف الكتل التالية.
2- كتلة الأعلى top وبداخلها كتلتين
3 - أ) كتلة الشعار logo
4 - ب) كتلة أزرار المواقع الاجتماعية social-media
5) كتلة الـ الشريط العلوي topnav
6) كتلة العنوان banner
7) كتلة العنوان الفرعي subbanner
8) كتلة المحتويات content ( النصوص كالعنوان الرئيسي , والمقال , والصور )
9) كتلة شرريط جانبي أيمن sideBar
10 ) كتلة الجزء الأسفل footer
- أسئلة على ملئ محتويات الكُتل -
س ) املأ محتويات الكتلة العلوية top بصورة شعار في كتلة الشعار
-ثم أنشئ في كتلة social-media وسم تعداد قائمة غير مرتبة ul لتضع بداخلها 3 صور أزرار للمواقع الاجتماعية
س ) املأ محتويات كتلة topnav كالتالي :
أنشئ تعداد غير رقمي ul فقراته بعدد الصفحات لإضافة رابط كل صفحة في تعداد
س ) املأ محتويات كتلة البانر banner كالتالي:
أضف صورة للبانر قياسها عرض 700 في طول 200 إنش
س ) املأ محتويات كتلة subbanner كالتالي:
اكتب عبارة ترويسة بحجم h3
س ) املأ محتويات كتلة content كالتالي :
اكتب نصا في ترويسه , أضف صورة
س ) املأ محتويات كتلة sideBar كالتالي :
اكتب نصا في ترويسة , أضف صورة
س ) املأ محتويات القدم footer كالتالي :
اكتب حفظ حقوق الموقع بذكر عبارة "كل الحقوق محفوظة " وعلامة حفظ الحقوق والعام .
________________________________________________________
س )
أ - أنشئ صفحة html , وأنشيء في ملف css صفحة نوعها css وقم بتسميتها styles (انتبه لامتدادات الصفحات) واربطها بصفحة html .
ب - في صفحة html أنشئ كود يحتوي على كتلتين في كل كتلة :
أنشئ في الكتلة الأولى :
1- ترويسة مقاسها h1 مع نص لها
2- ترويسة مقاسها h2 مع نص لها
3- تعداد غير رقمي بثلاث عناصر
5- تحت ما سبق رابط نصي , ( اكتب أي نص )
أنشئ في الكتلة الثانية :
6- ترويسة مقاسها h1 مع نصها لها
7- ترويسة مقاسها h2 مع نص لها
8- تعداد
رقمي بثلاث عناصر
9- تحت ما سبق صورة
جـ - على صفحة html السابقة طبق عليها ورقة أنماط css . افتح ورقة الأنماط :
- قم بتنسيق خط الترويسة h1 بالصفات التالية ( أختر أي عائلة خطوط , حجم الخط 35px , لونه رمادي )
- قم بتنسيق نص اسمه reem صفاته اللون الأزرق والخط المائل
ثم قم بتطبيق في ورقة html على خط الترويسة h1 وأحد التعدادات الرقمية والنص في الكلتة الثانية .
- أنشئ صنف لتنسيق خلفية الكتل.
- أنشئ هوية لتنسيق الكلتة الثانية فقط
س ) ما الأنواع الرئيسية الـ 3 لأساليب ورقة الأنماط ؟ الحل (
تعلم css)
س) صح أم خطأ : الحل (
برمجة مواقع )
1- يبدأ ينتهي اسم الصفة في تنسيق css بنقطتين رأسيتين ولا تنتهي قيمتها بأي علامة ترقيم . (خطأ)
القيمة تنتهي بفاصلة منقوطة semicolon
س) لماذا تحدد قيمة صفة عائلة الخطوط font-family بأكثر من خط ؟ احتياط لتوافر أكثر من خط في متصفح الزائر بحيث إذا لم يظهر له الخط الأول فيمكن أن يظهر له الخط الثاني فالثالث وهكذا. الحل (
ورقة تنسيق الأنماط ccc)
س) قم بتطبيق شيفرة css داخليا في صفحة html
اجعل الترويسة h1 بالخط 12px والترويسة h2 باللون الأحمر
.............................................
س) لماذا تفضل طريقة css الخارجية عن الفردية ؟ (
tutorial )
consistency التوافق :أي أنها تطبق على كافة وسوم الصفحات لكن مع الفردية ستضطر إلى تنسيق سطر سطر.
س) ماذا يحدث لو طبقت التنسيق بطريقة خارجية وسطرية (فردية ) في نفس الوقت ؟ (
tutorial )
ستكون الأسبقية precedence للأقرب وهو الفردي حتى وإن كان على نفس الوسم.
س)لماذا يظهر الخط مختلفا من متصفح لآخر؟ (
tutorial )
لأن كل متصفح له طريقة معدة افتراضيا default
س) كيف تعطي تكتب تنسيق له نفس الصفات في ورقة css ؟ (
tutorial )
سنعمل Group Selectorمجموعة من الوسوم تفصلها فاصلة ثم الاقواس المتعرجة بداخلها القيمة (الصفات). مثال:
h1, h2, h3 {color:#FF0000; }
س) ما هي أنواع الـ selectors ؟ (
tutorial )
group-individual- descendant
س) أي توجد
Parent Child Relationship مع ذكر مثال: (
tutorial )
في الـ descendant مثال:
#block1 p {color:#FF0000; }
وهي تعني وسم النص (الابن) داخل وسم (الكلتة الاولى ) بالتحديد وهي (الأب)
..................
أسئلة على الدرس 13
س) مما يتألف نموذج صنوق css ؟
1-content , 2-padding , 3-border , 4-margin
س) اذكر مثال لتعيين حدود الهامش بشكل عقارب الساعة ؟
margin:20px 10px 5px 30px;
هنا تطبيقات قد تكون متشابه
-
مايكروسوفت ويب -
Microsoft Expression -